Rebuilding the Home Depot DIY App
Group Project focused on enhancing the DIY feature of Home Depot’s application.
-
Timeline ⏰
2 week sprint
-
Role 👩🏻💻
I worked as the Lead Researcher in a team of 3
-
Tools 🔧
Figma, Google Forms, Zoom, Trello
-
Challenge
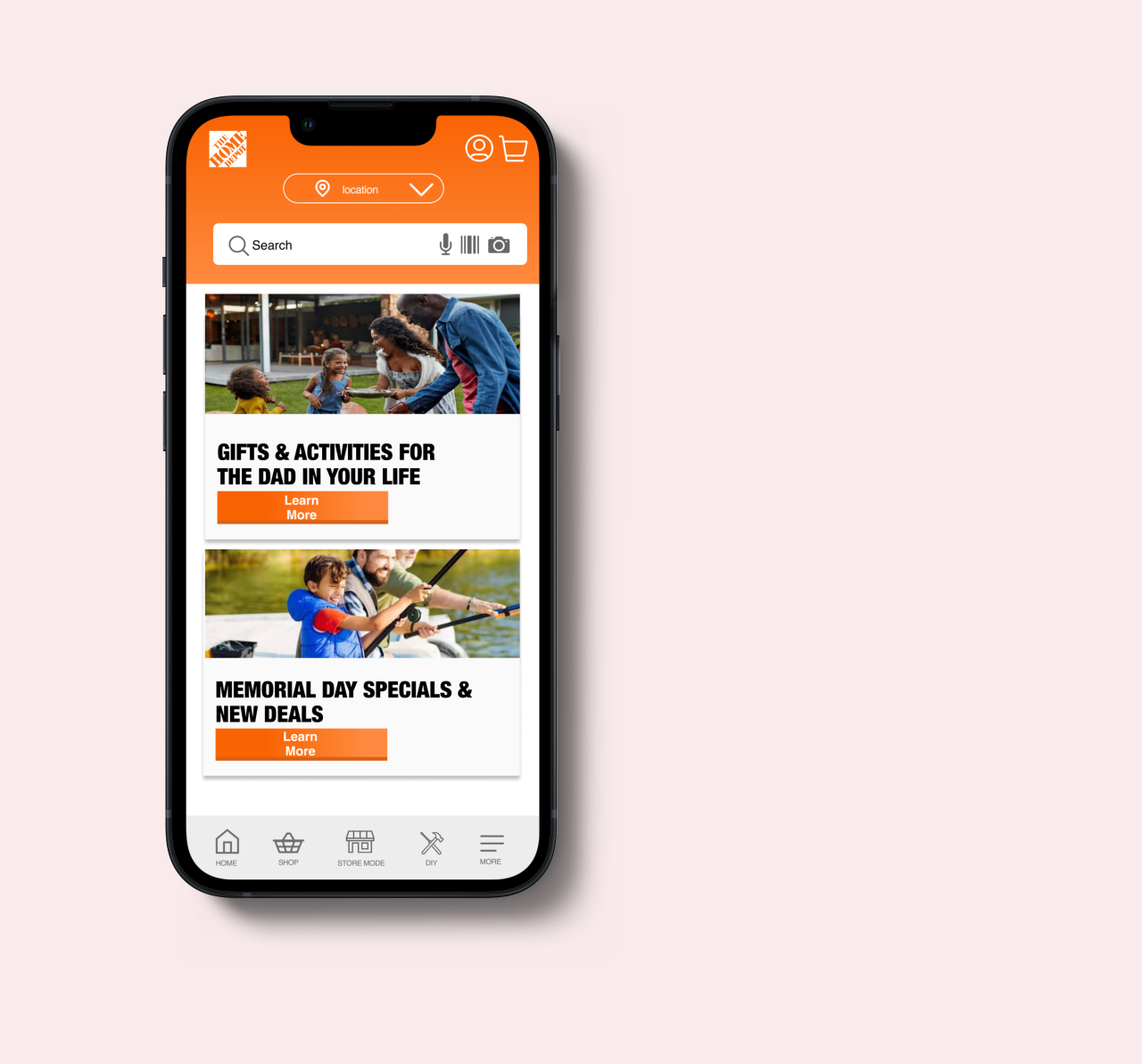
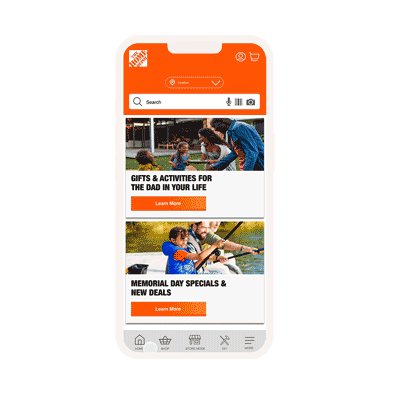
Home Depot has made major updates to their app but the DIY section is still lacking and hard to locate. We set out to examine what users need in a DIY project helper app.
-
Objective
Examine what users need in a DIY home-project helper app, and determine the best areas to implement new solutions.
Discovery
Gathering Research
Our team found people who do DIY projects
regularly. We sent out surveys and conducted
interviews to gather insights from our users.
-
Common needs founds from our interviews:
A need to know where the closest store is.
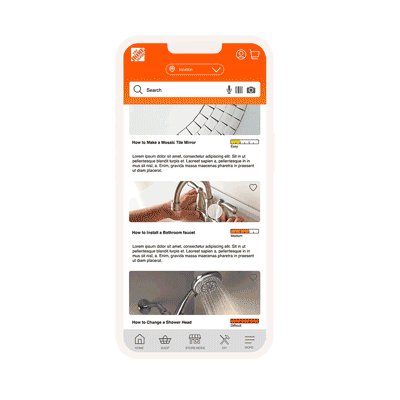
A step by step guide on completing their task.
Knowing how long a task will take before they start.
Direct Quotes:
“I didn’t actually track my project, I was motivated but then lost motivation.”
“I used sticky notes to write down my project info.”
“I don’t want to pay someone to fix something unless it’s unfixable!”
-
7/8 typically do DIY projects alone.
6/8 research the materials needed for their projects regularly.
8/8 people use Youtube to learn something new.
Define
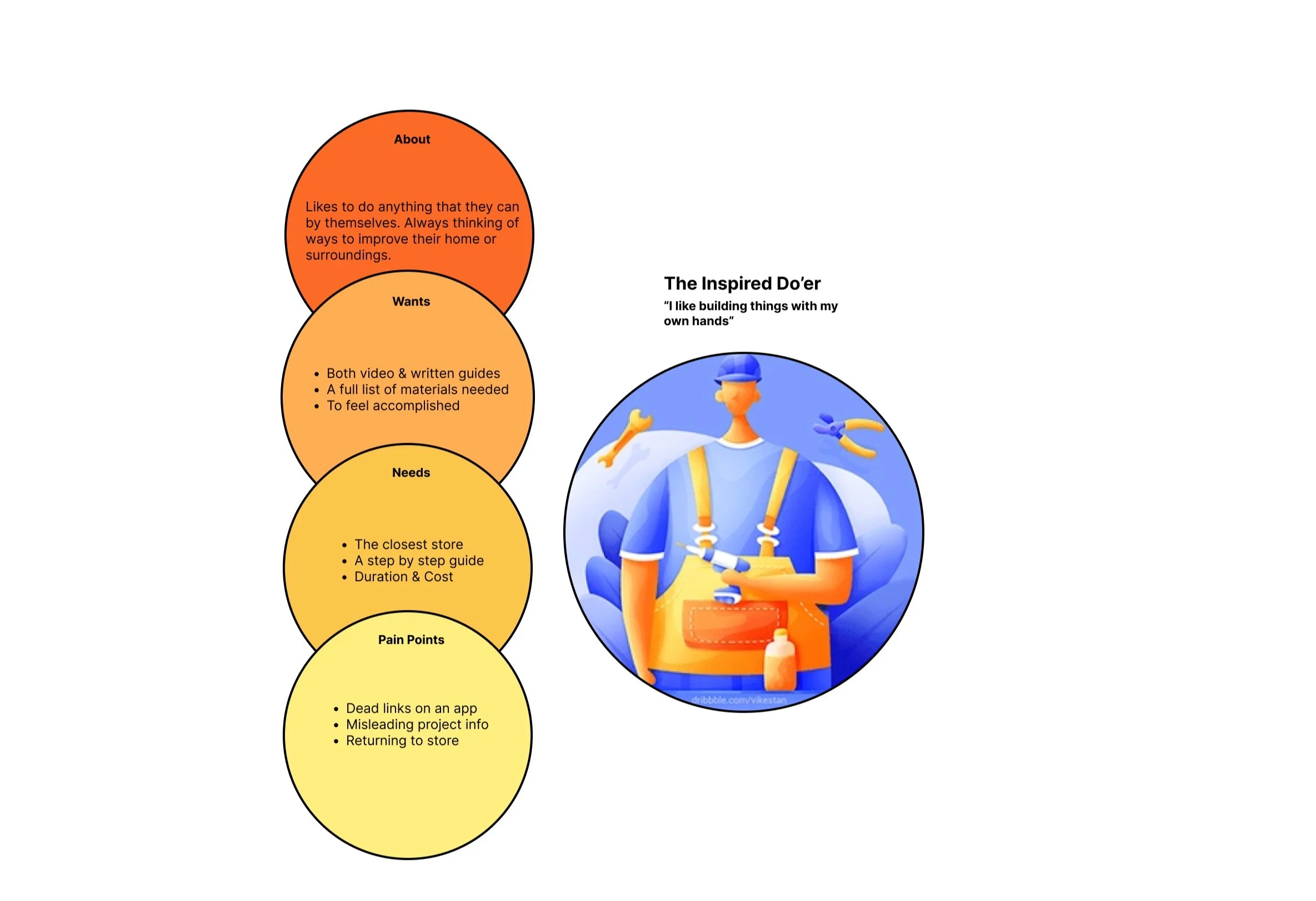
The Inspired Do-er
Empathizing with our Users
I mapped out the entire process of the Inspired Do-er going through Home Depot’s current DIY process to highlight what works and what doesn’t work in the user's journey.
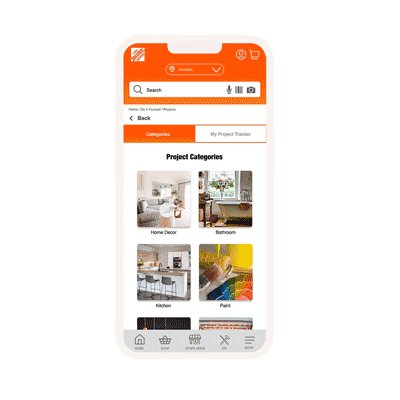
There were a few problems with the current process. The DIY was nowhere in the navigation and was difficult to search for.
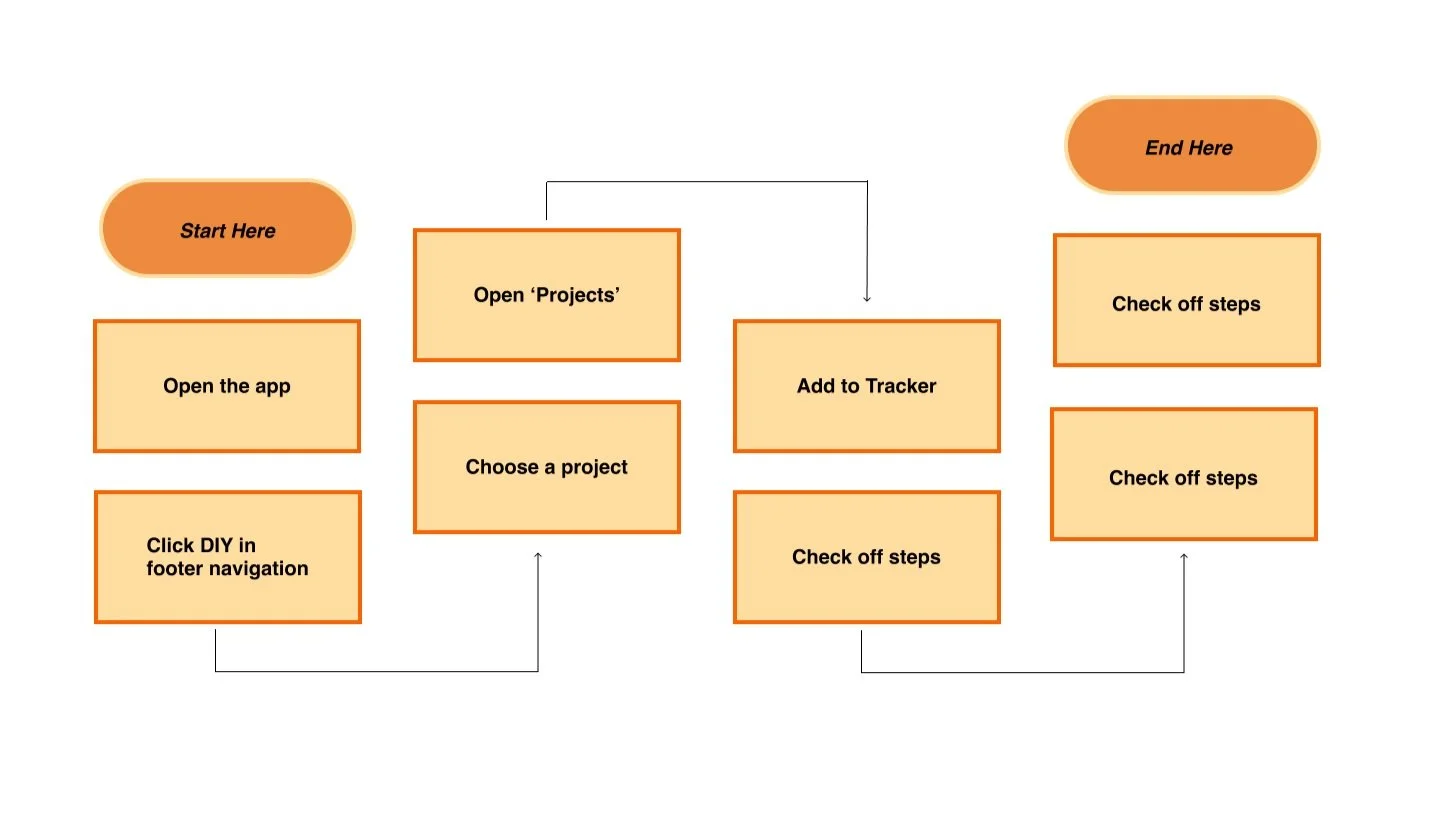
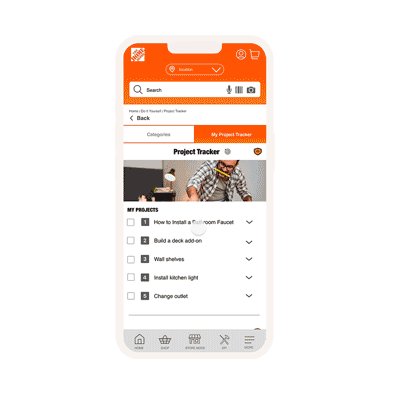
I put together a proposed user flow for the task of finding and adding a project to the Project Tracker.
DIY’ers need tools to support their progress that don’t require additional work.
— Problem Statement
Design
Starting out it Gray
Click here for Greyscale Prototype
Insights from Usability testing
The type was broad and needed to be more specific so that users would know where to click
Progress bar looks like level of difficulty and needs to be more clear
The strongest idea that I implemented into this project was earning a badge after completing a project. The purpose of this was to get our customers to feel accomplished and excited about finishing more projects with Home Depot.
Some feedback that I got after testing our greyscale was that there was confusion on what the badge was for. In our hi-fidelity wireframe, we added text to explain the badge.
Earning a badge

Next Steps:
Continue slowing adding more of the suggestions form the Competitive and Comparative, along with A/B testing each one. For example:
Community Discussion
Inspirational pictures with Q & A
Cost estimate to each project
More gamification of the badge earning to appeal to users.